Salah satu tugas utama yang dihadapi oleh perancang tata letak situs baru adalah memuat halaman dengan cepat oleh browser. Dan karena tidak semua pengguna menyukai desain minimalis, Anda harus menemukan kompromi antara desain yang indah dengan elemen grafis yang elegan dan kecepatan sumber daya web. Sebelumnya, untuk mengurangi bobot gambar, pengembang situs web menggunakan-g.webp
Mengapa format-p.webp

Singkatan, yang merupakan nama dari jenis grafik ini, dibentuk dari huruf pertama dari kata-kata bahasa Inggris berikut: grafik jaringan portabel, yang dapat diterjemahkan sebagai "grafik bergerak untuk digunakan pada jaringan." Format-p.webp
Apa format PNG
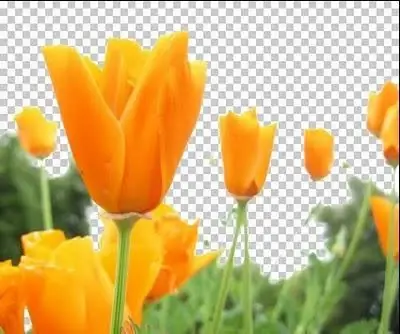
Saat ini, dua versi dari algoritma ini banyak digunakan. Dalam kasus pertama, palet warna 8-bit digunakan, dan yang kedua, palet 24-bit. Sebuah foto dalam format PNG-8, dibandingkan dengan versi GIF, memiliki rasio kompresi yang sedikit lebih baik dan kurangnya kemampuan untuk membuat animasi. Meskipun gambar tersebut dapat berisi maksimal 256 warna, algoritma ini banyak digunakan untuk membuat teks grafis, logo, ilustrasi dengan tepi tajam, dan gambar dengan transparansi gradien. Jika ini jelas tidak cukup, pengembang menggunakan format-p.webp
- Algoritme kompresi yang ditingkatkan untuk meniadakan kehilangan kualitas apa pun.
- Kemampuan untuk menggunakan transparansi alfa menyediakan 256 tingkat transparansi yang berbeda.
- Adanya koreksi gamma, yang memungkinkan Anda menyesuaikan kecerahan gambar secara otomatis saat memutar di program yang berbeda.
- Sekitar 16,7 juta warna tersedia.
Semua ini bersama-sama berkontribusi pada penggunaan PNG24 untuk mengompresi gambar apa pun yang berisi area transparan, gambar dengan banyak warna, dan batas gambar yang jelas.

Tren perkembangan
Meskipun distribusi format-p.webp

Sebagian besar program grafis pengguna (misalnya MS Paint) saat ini telah mengadopsinya sebagai standar untuk menyimpan file "secara default". Mungkin, jika bukan karena animasi dan kebiasaan Internet Explorer versi lama,-g.webp






